H5自定义错误UI
自定义错误UI有两种途径:
保留Aliplayer的布局和显示, 通过重写CSS定义皮肤
完全自己重写整个UI
默认UI
Aliplayer默认的错误UI如下:

错误UI开启
在2.1.0版本以后如果用户自定义了skinLayout属性, 则需要把displayError UI组件添加到skinLayout属性里:
skinLayout:[
......
{name: "errorDisplay", align: "tlabs", x: 0, y: 0},
{name: "infoDisplay", align: "cc"},
......
]
通过CSS自定义皮肤
可以修改背景颜色、是否显示、字体、位置等
涉及到的CSS如下:
| Class名称 | 说明 |
|---|---|
| .prism-ErrorMessage | 最外层容器的Class |
| .prism-error-content | 错误消息显示区域 |
| .prism-error-operation | 处理动作显示区域 |
| .prism-detect-info | 其它信息显示区域 比如uuid,requestId等,主要是用于错误诊断 |
重写整个UI
步骤如下:
需要订阅errro事件
隐藏Aliplayer的错误UI
解析paramData里面的错误
赋值给UI控件
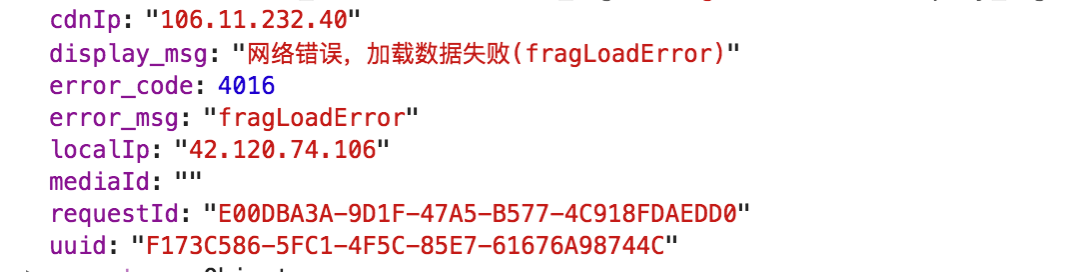
错误事件参数包含的错误字段

订阅错误事件
player.on('error',function(e){
//隐藏
$('.prism-ErrorMessage').hide();
//解析
var errorData = e.paramData;
console.dir(errorData);
});